Navegando na rede encontrei esse tutorial bacana. Quem estiver a fim de explorar um pouco mais o programa em casa, eu recomendo! É bom nunca se prender apenas ao conteúdo que assistimos nas aulas e sempre "futucar" o programa. Surgindo dúvidas, levamos pra sala de aula e esclarecemos!
-----------------------------------------
Objetivo:
Aprender, de forma descontraída, a lidar com as ferramentas do Illustrator.
Conteúdo
iPod branco
1. Abra o Illustrator e crie um novo documento com o tamanho que você quiser. Eu optei pelo tamanho 800×600. Uso este como padrão. Não esqueça de setar o modo de cor para RGB (padrão Web).
2. Feito isso, vá nas ferramentas e selecione “Rounded Rectangle Tool” (O Retângulo com bordas arredondadas). Dê um clique no documento e na tela que aparecer entre com as seguintes informações:
Options(Opções) -> Trabalhando sempre com pixels.
+ Width(Largura): 211px
+ Height(Altura): 344px
+ Corner radius(Raio do canto): 16px
3. Você deverá ter um retângulo arredondado, com a forma do nosso iPod. Após isso, nós vamos começar a trabalhar com os gradients (degradês), para dar as texturas metalizadas do iPod.
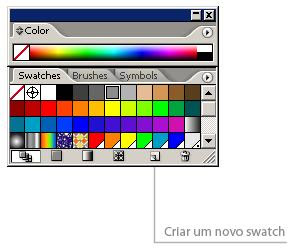
Bom, para criar o nosso gradient, precisamos primeiro definir as cores que serão usadas nele. A maneira mais fácil de fazer isso é criar quadrados com as cores que desejamos usar e depois definir novos swatches com eles selecionados. Observe as figuras:
Selecione um quadrado por vez…
depois em Swatches (Window->Swatches) clique em New swatch (figura abaixo):
4. Agora é hora de aplicar os gradients. Com o nosso retângulo selecionado, arraste as cores que serão usadas nele para a paleta Gradient (Ctrl+F9). Observe como o gradient ficou na figura abaixo.
* Não esqueça de ajustar o ângulo do gradient para 270.
5. Bom, agora que já deu pra ter uma idéia de como criar um gradient, os próximos só vou mostrar o modelo do gradient e você vai aplicar para ir já pegando a manha.
Se tudo deu certo, seu retângulo estará assim:
6. Crie agora um retângulo normal (Rectangle tool) de cor #3F3F3F. Crie outro retângulo normal, um pouco menor, de cor #EDF3FB. Essa será nossa tela. Veja mais ou menos como deve ficar.
(Se você não sabe como se aplica uma cor por hexadecimal no Illustrator, clique em Fill na caixa de ferramentas, e na janela color picker, tente encontrar
“#”. Ali você coloca esse valor hexadecimal).
7. Vamos montar a barra de status. A que fica na parte superior do iPod. Crie um retângulo e posicione-o na parte superior da tela. Um align pode resolver.Feito isso, vamos para o gradient. É bem simples, crie de novos os swatches, a partir dessas cores:
e monte assim (com o retângulo selecionado)
8. Vamos criar agora o botão. Bem simples. Crie um círculo (que será o botão), com a ferramenta Ellipse Tool (L).
Centralize o botão. Altere suas propriedades de linha(stroke) e preenchimento(fill).
Fill=#D0D3D6
Linha=#EAEAEA
Vai ficar parecido com isso.
9. Agora vamos criar a barra de progresso do iPod. Antes de mais nada, crie um retângulo que se assemelhe a uma barra de status. Esse será o fundo. Usaremos o mesmo gradient do iPod.
Selecione o retângulo do fundo da barra de progresso. Pressione (I) para usar o conta-gotas e simplesmente selecione o gradient do retângulo maior do iPod, para atribuir seu gradient ao nosso novo retângulo. A única coisa adicional que você precisa fazer aqui é retirar a linha (stroke).
Agora aplique uma sombra (Effect->Stylize->Drop Shadow) nesse retângulo com as seguintes propriedades:
Mode: Multiply
Opacity: 20
X offset: 0
Y offset: 1
Blur: 1
Color: #000000 (Preto absoluto)
Continuando a barra de progresso, vamos agora para a parte azul, a que se movimenta durante a música. Crie um novo retângulo, dessa vez com a largura menor do que a do fundo. Eu escolhi perto da metade. Agora, crie um gradient com os seguintes swatches.
e monte dessa maneira (não esqueça de selecionar o retângulo)
10. Você deve ter algo parecido com isso:
11. Estamos quase concluindo este tutorial. Eis algumas coisas que você pode fazer agora.
* Adicionar um quadrado preto para na tela do iPod, simbolizando a arte do disco.
* Escrever alguma coisa na tela, simbolizando as informações da música.
12. Toques finais:
Adicione um círculo menor no botão, para ficar mais semelhante ao iPod. Você pode também inserir flechas ou algo assi, para deixar mais completo.
Adicione um reflexo ao seu iPod, simplesmente criando uma forma que se assemelhe a uma sombra e depois aplicar uma transparência.
Adicione uma sombra ao seu iPod, usando um Drop shadow.
13. Se tudo deu certo, você terá algo parecido com isso.
Autor: Bruno Vieira Poeta - Colunista Illustrator do Portal MXSTUDIO
FONTE:
http://www.mxstudio.com.br
-----------------------------------------
Se vocês curtiram, depois eu posto o tutorial do modelo de iPod verde! E não se deixem intimidar por conta das dificuldades. Encare-as como desafios e conclua todos trabalho que se proponha a começar!